GitHub Pagesとは?
GitHubが提供してくれているサイトホスティングサービス、つまりGitHubのリポジトリ内の HTML、CSS、JavaScript ファイルを読み込みウェブサイトとして公開することが出来ます。
ここまで学習して自分で作ったウェブサイトをレンタルサーバーなどを契約しなくとも気軽に公開することが可能になります!初学者にとっては作った各種ファイルをGitHubにマージするまで一連の流れのGitコマンドの実践練習にもなるし、上げた成果物をそのまま公開して確認もできるという一石何鳥かのオトクなサービス。
ぜひ使ってみよう、ということでGitHub Pagesでウェブサイトを公開するところまでの流れを解説したいと思います。
条件
流れとしては、
リポジトリを作成する(Publicで)
→ ファイルをアップロードする
→ GitHub Pagesを設定して処理を待つ
→URLを取得しアクセスすると上げたファイルのページへ
→ おめでとうございます
こんな感じです。ではさっそくやり方を書いていきます。
わかりやすいよう、画像攻めでいきます。
リポジトリを作成する

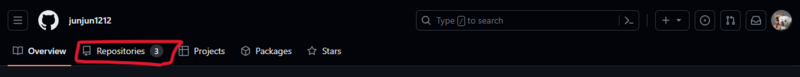
自分のアカウントのトップページから赤枠のリポジトリをクリック

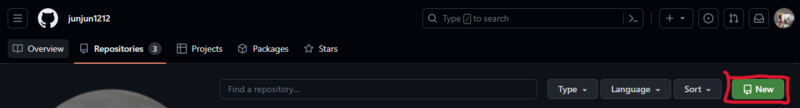
右側の赤枠Newをクリックしリポジトリ作成へ

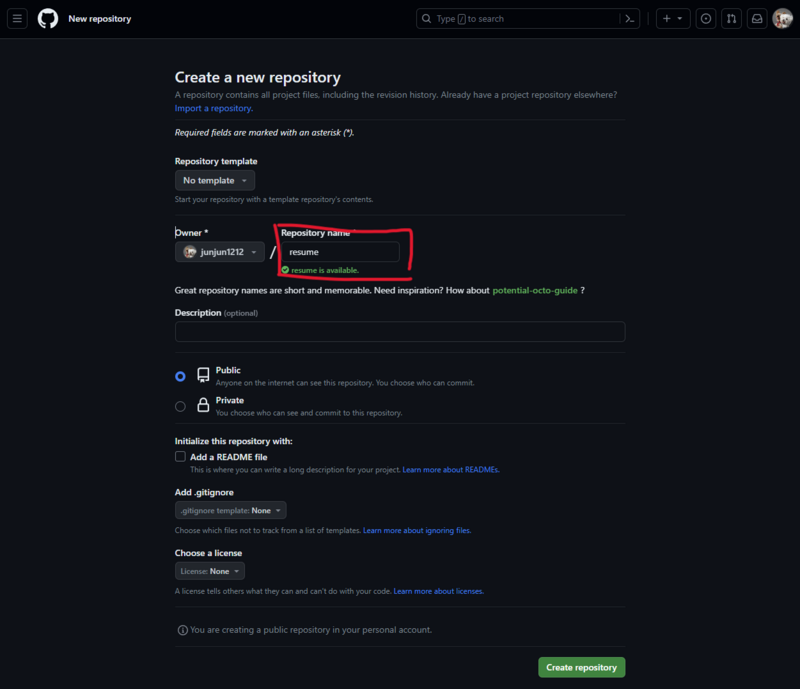
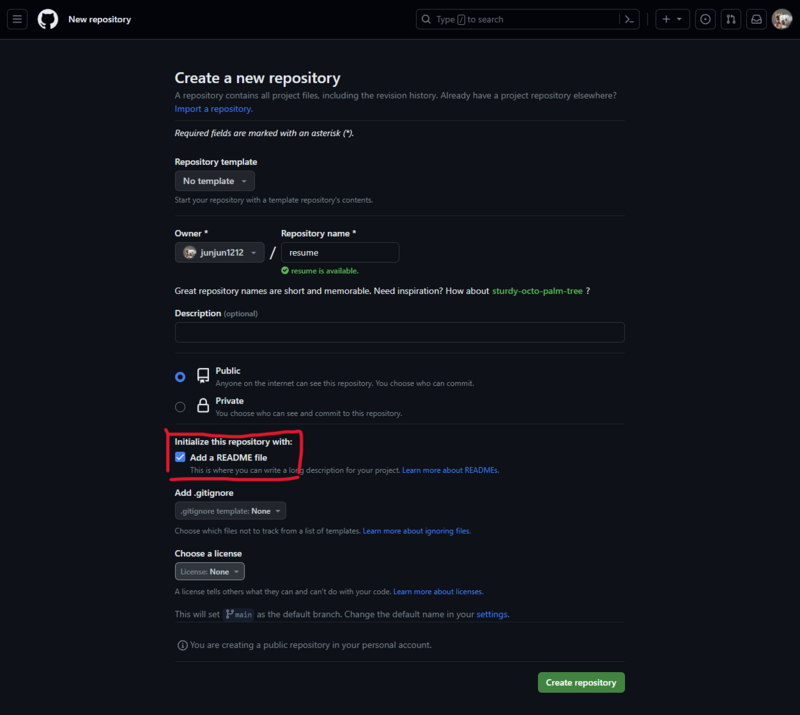
赤枠内へ任意のリポジトリ名を記述(今回私はレジュメのサイトを作ったのでresume)

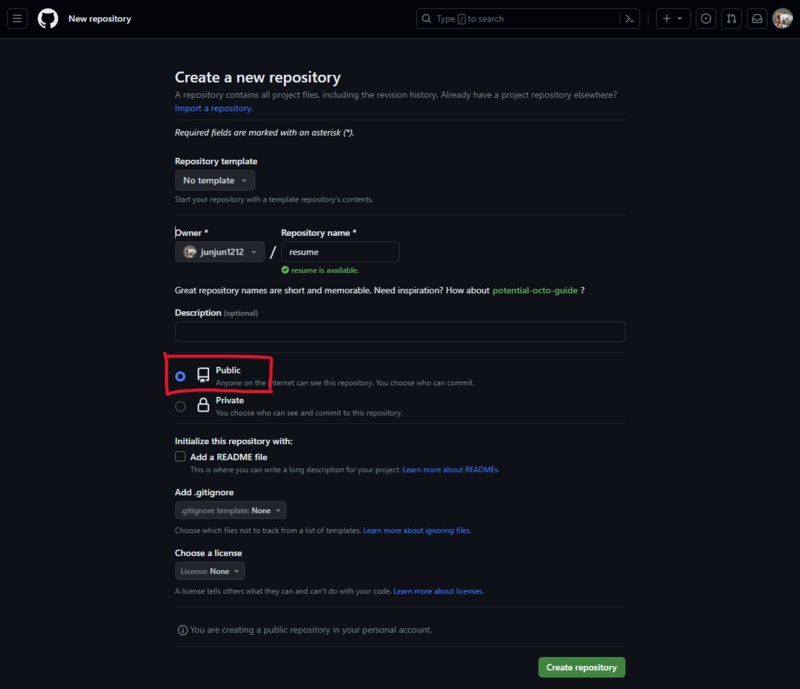
公開設定は赤枠のPublicに(これ重要)

こちら任意ですが、簡単に進めるためREADMEの作成にチェック
そして右下のCreate repositoryをクリックでリポジトリ作成が完了します。
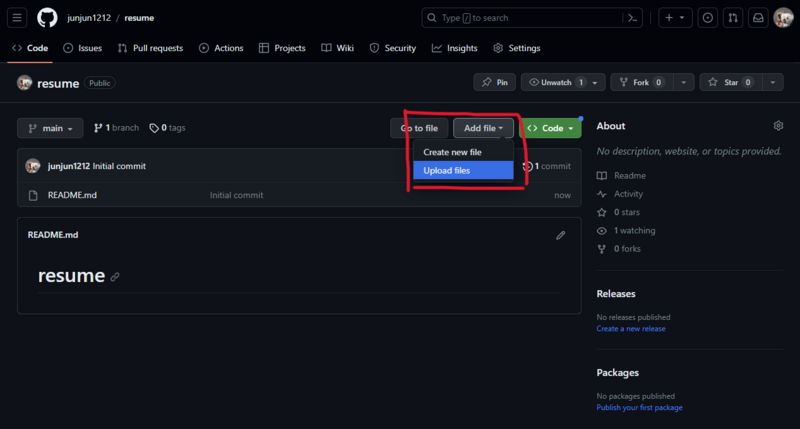
ファイルをアップロードする

赤枠の通り、Add fileからUpload filesをクリック

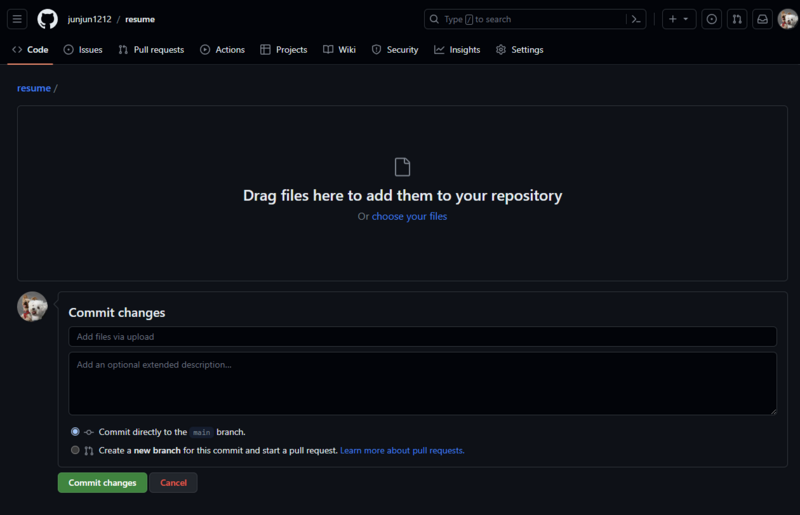
するとこのページに飛ぶ。
画像中央のchoose your filesをクリックしてエクスプローラーからファイルを一つ一つ選んでもいいが手間がかかるので、↓

こんな風に対象ファイル群を複数選択してドラッグするとフォルダファイルまとめて一気にアップロード出来ます。
そして左下のCommit changesをクリック

するとこのようにアップロードが完了しファイルがあるのを確認できます。
GitHub Pagesを設定する

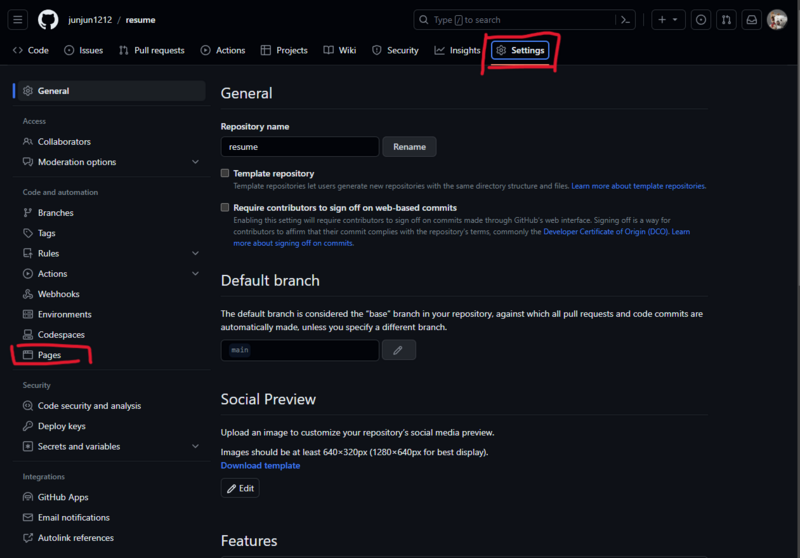
リポジトリ画面から右上の赤枠Settingsを押すと設定へ。
そして左下のPagesをクリック

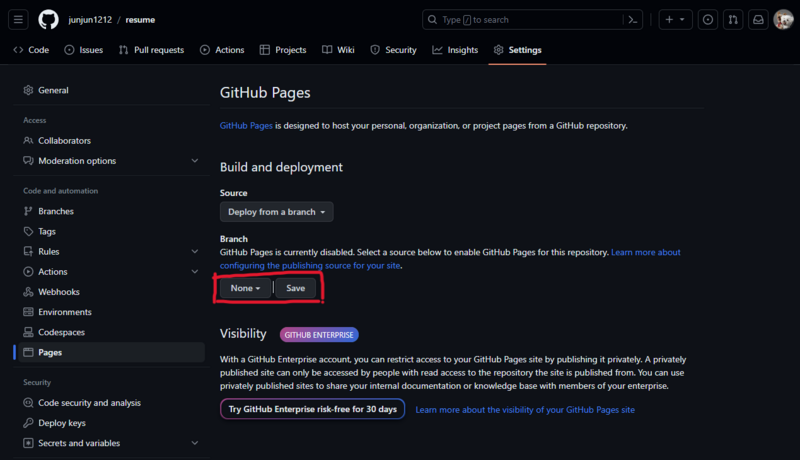
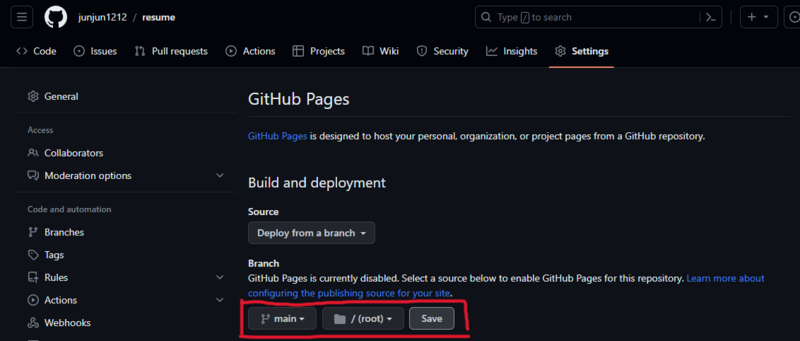
真ん中赤枠の左をmainに、すると中央にもう一つプルダウンメニューが出てくるのでrootを選択

この状態でSaveをクリック

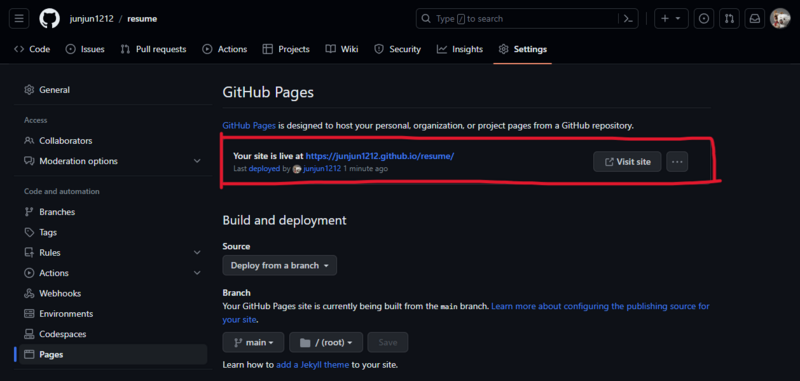
しばらくすると(ソースを読み込んでウェブページを準備し終わると)画像赤枠の部分にリンクが出てきます。
このリンク先にあなたが作ったページが作成されています。
 こんな感じでさっきのリンク先が自分の作成ページになっています
こんな感じでさっきのリンク先が自分の作成ページになっています
私の成果物はこちら
初学者に便利なサービス
重複しますが、自分で作った成果物をgitでリモートリポジトリに上げる練習も出来るし簡単に公開できるのは初学者にとってかなり便利なサービスですので使わない手はないと思います。
一点注意なのが、GitHub Pagesで公開できるのはHTML+CSS+JavaScript の範囲でできた静的Webサイトのみです。PHPで動く動的サイトは公開できません。
ぜひ皆さんも活用してみてください。